Bauhaus Geometric Shapes
Create your own geometric patterns in the Bauhaus style using this artistic tool.
Try it nowWhat is Bauhaus?
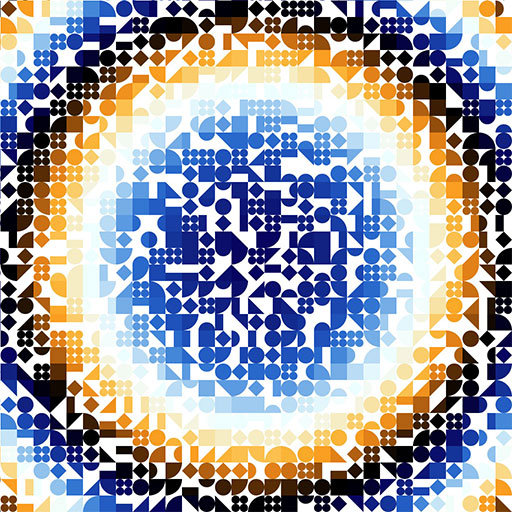
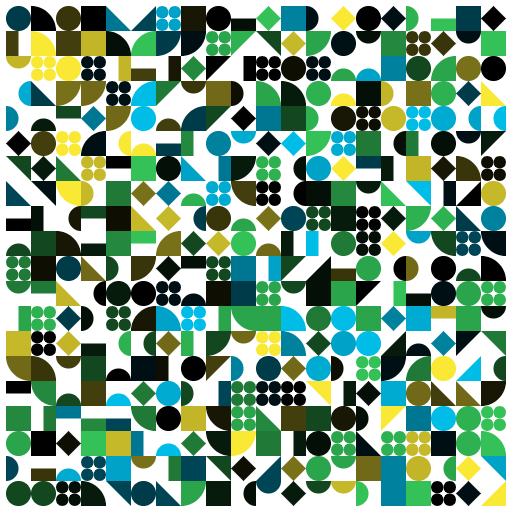
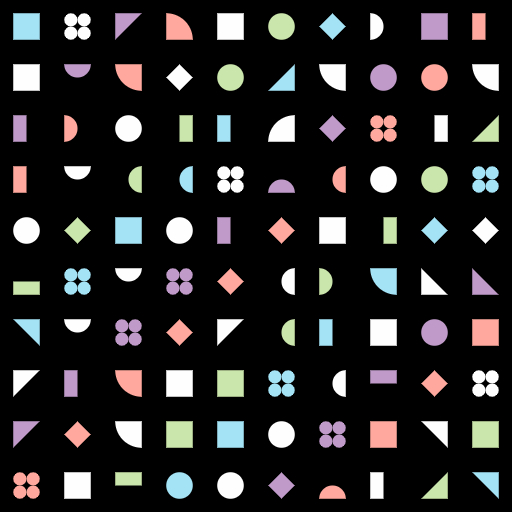
The Bauhaus style of art started in 1919 at a German art school. It uses simple geometric shapes like circles, squares and triangles without much embellishment. The movement influenced art, design, architecture, and a wide range of other disciplines.
Here on Zazow, we have created a tile based pattern generation tool that you can use to create images in the Bauhaus style using simple geometric shapes laid out in a grid.
Additional Reading:
- Wikipedia: Bauhaus
- Amazon: The ABC's of ▲, ■, ●: The Bauhaus and Design Theory
This page contains affiliate links. More info here.
Bauhaus Settings
Geometric shapes are tiled across the image in a grid. The following settings allow you to control how that happens. Some of these advanced settings may only appear if you turn on "advanced mode" using the switch at the top of the page.
- Background Color - Select the color that appears behind the shapes.
- Number - Indicates how many shapes will appear in one row. A small number will result in larger shapes and a large number will produce many smaller shapes.
- Density - The percentage of individual shapes that are visible. Decrease this to have a more sparse appearance.
- Spacing - This controls the space between two adjacent shapes. With zero spacing, the shapes will be touching each other.
- Opacity - Sets the transparency of the shapes, allowing the background color to show through.
- Shape Selector - There are many different shapes to choose from. Click a shape to enable or disable it. The grid will be randomly filled from the selected shapes.
- Color - Pick a single color for all shapes, or select a gradient from which the shapes will be colored.
- Color Direction - Determines how the color gradient is used to color the shapes. For example, "Top to Bottom" will result in a colors changing as it goes vertically through the image.
- Color Compression - Controls how slowly or quickly the colors are moved through the gradient.
- Color Shift - Shifts the starting point within the color gradient.
- Size - Select the aspect ratio for the final artwork.